[SwiftUI] Stack(VStack, HStack, ZStack) 이해하기

오늘은 스윗한 SwiftUI를 공부하면서 UI에서 가장 중요한 부분인 Stack에 대해서 알아보았다.
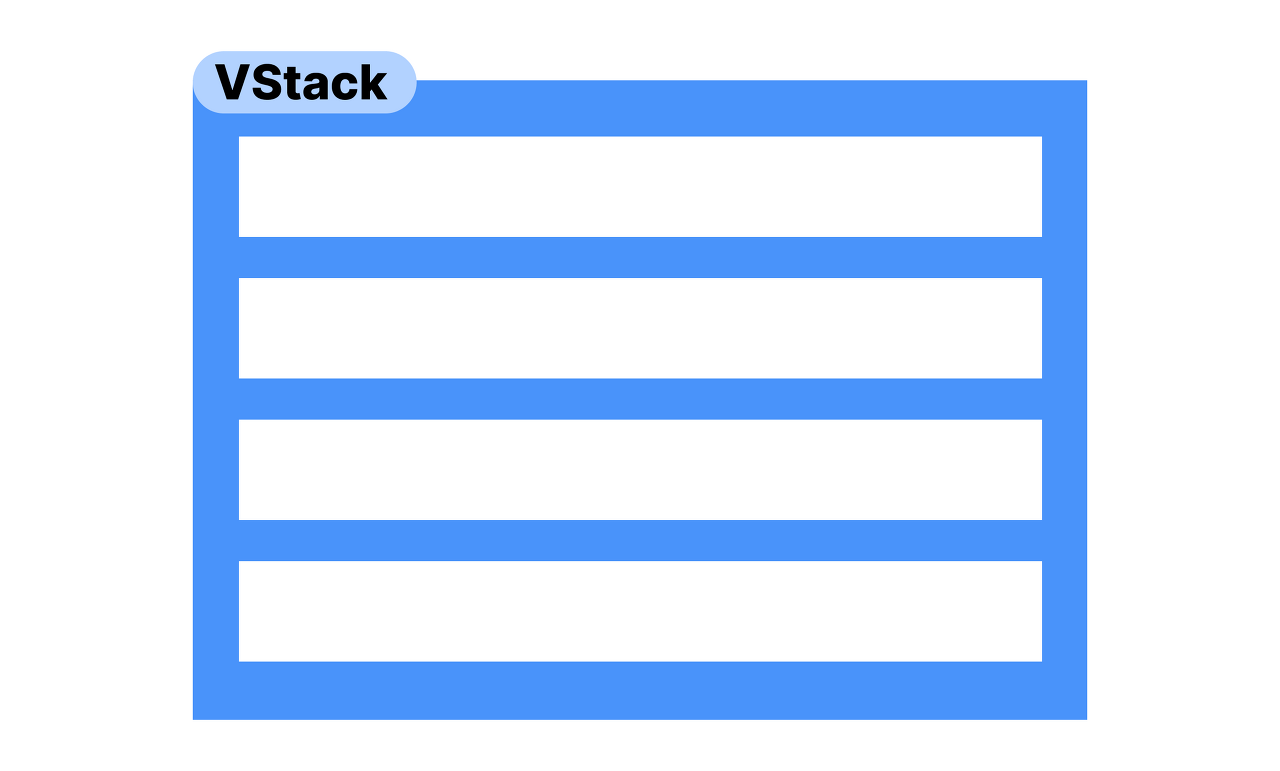
1. VStack

VStack은 Vertical Stack의 약자로, 수직으로 쌓아 올리는 방식을 말한다. 즉, VStack 안에 있는 요소들은 수직으로 배치된다.
[실습해보기]
VStack {
Text("Hello, World!")
Text("This is VStack")
}
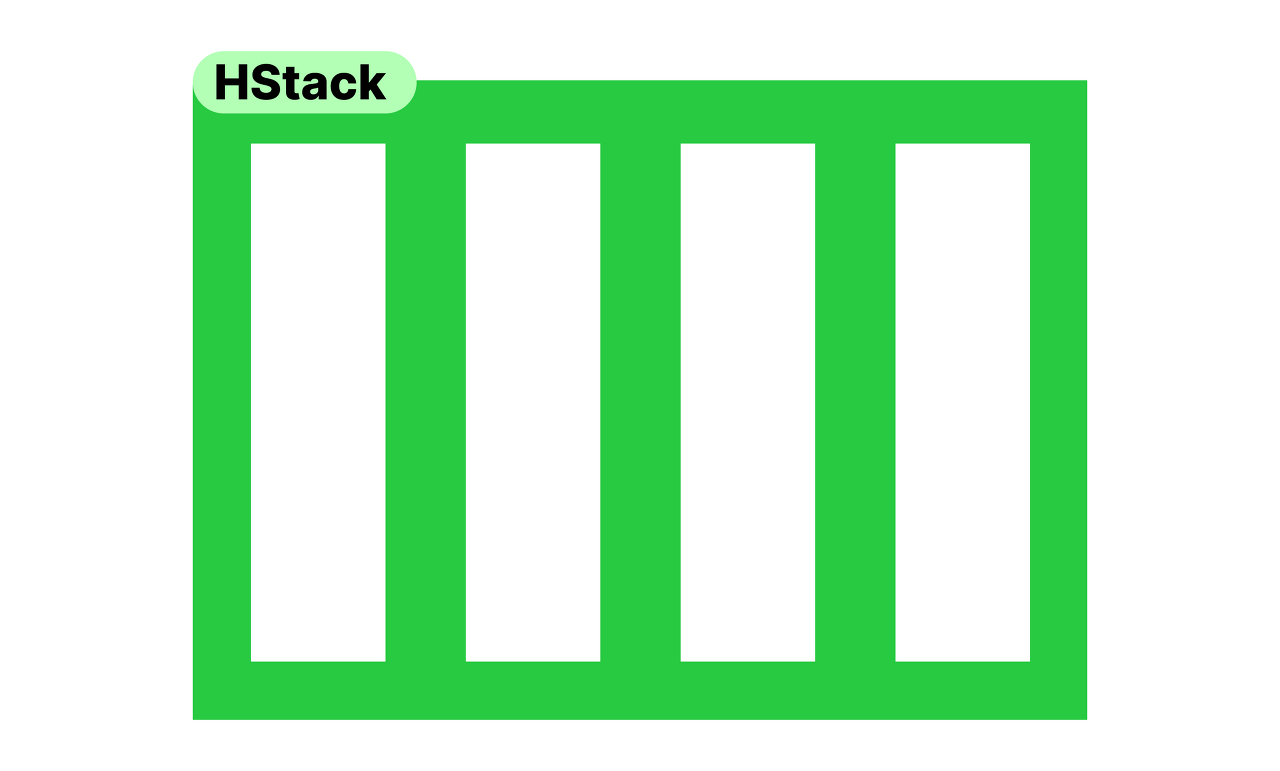
2. HStack

HStack은 Horizontal Stack의 약자로, 수평으로 배열하는 방식을 말한다. 즉, HStack 안에 있는 요소들은 수평으로 배치된다.
[실습해보기]
HStack {
Text("Hello, World!")
Text("This is HStack")
}

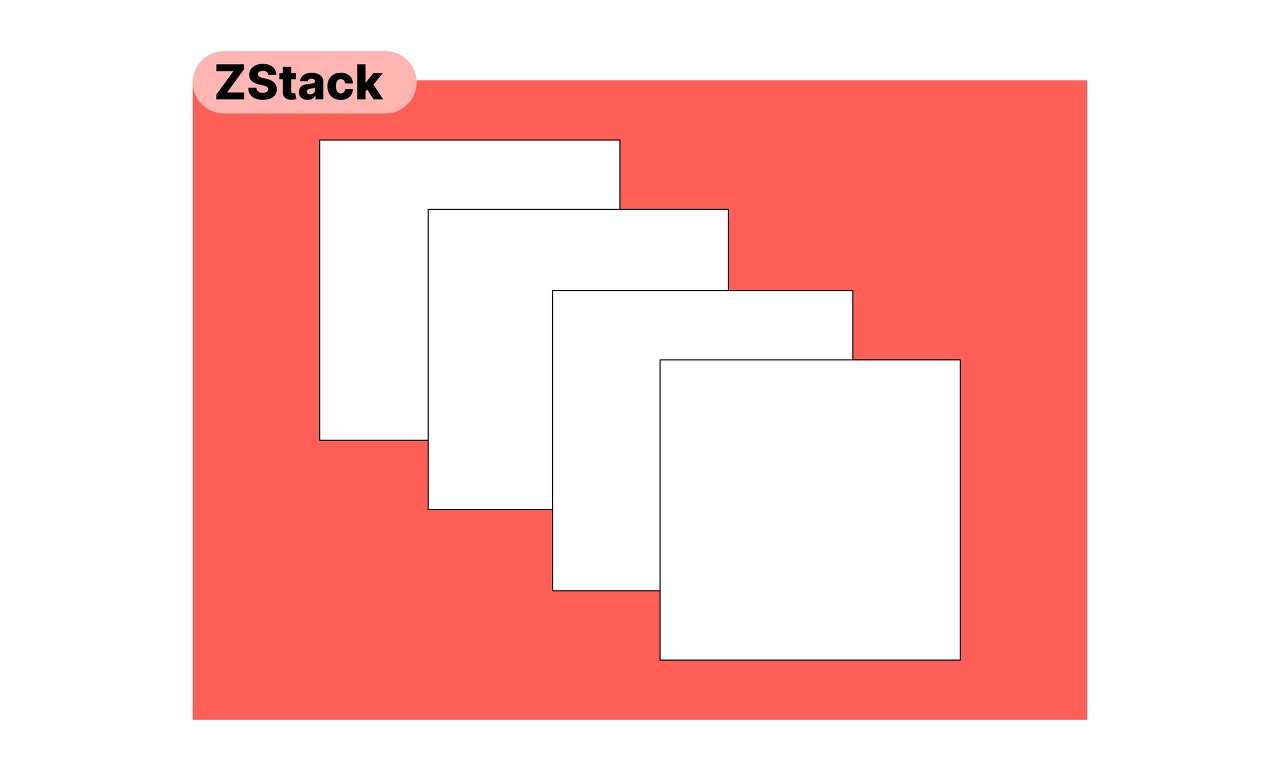
3. ZStack

ZStack은 Depth Stack의 약자로, 깊이를 가지고 배열하는 방식을 말한다. 즉, ZStack 안에 있는 요소들은 깊이 순서대로 배치된다. 이를 통해 뷰 위에 다른 뷰를 겹쳐서 표현할 수 있다.
[실습해보기]
ZStack {
Text("Hello, World!")
Text("This is ZStack")
}

+. Stack에서 사용하는 내부 옵션
alignment
alignment 옵션은 VStack 안의 뷰들이 어떻게 정렬될지를 결정한다. 왼쪽(leading), 오른쪽(trailing), 중앙(center) 등으로 정렬할 수 있다.
VStack(alignment: .leading) {
Text("Hello, World!")
Text("This is a VStack.")
}
spacing
spacing 옵션은 VStack 안의 뷰들 사이의 간격을 결정한다. 이 옵션을 사용하면 뷰들 사이의 간격을 원하는 만큼 조절할 수 있다.
VStack(spacing: 20) {
Text("Hello, World!")
Text("This is a VStack.")
}
+. 다양한 옵션 메소드
.padding()
.padding() 메서드는 뷰 주변에 패딩을 추가한다. 패딩은 뷰와 그 주변 요소와의 간격을 만들어주는 역할을 한다. .padding() 메서드를 사용하지 않으면 뷰와 뷰 사이의 간격이 없어진다.
.background()
.background() 메서드는 뷰의 배경을 설정한다. 이 메서드를 사용하면 뷰의 배경에 색상, 그라디언트, 이미지 등을 설정할 수 있다.
.foregroundColor()
.foregroundColor() 메서드는 뷰의 전경색을 설정한다. 주로 텍스트의 색상을 변경하는 데 사용된다.
.font()
.font() 메서드는 텍스트 글꼴을 설정한다. 이 메서드를 사용하면 텍스트의 크기, 스타일, 무게 등을 설정할 수 있다.
오늘의 코드 레시피👩🏻🍳 완료!🩷