SwiftUI
[SwiftUI] ScrollView 사용해보기
예빈 Yebeen
2024. 1. 25. 13:51
728x90
반응형

오늘은 ScrollView 사용법에 대해 알아보자!👩🏻🍳
ScrollView
ScrollView는 SwiftUI에서 스크롤 가능한 영역을 제공하는 뷰이다. 사용자는 ScrollView 내부의 콘텐츠를 스크롤하며 볼 수 있다. 화면 크기를 초과하는 내용의 콘텐츠를 표시할 때 유용하다.
ScrollView는 세로 방향으로 스크롤하는 것이 기본이지만, `.horizontal` 모디파이어를 사용하여 가로 방향으로 스크롤하도록 설정할 수도 있다. 또한, ScrollView 내부에는 다양한 뷰를 넣을 수 있으며, VStack, HStack 등의 뷰를 함께 사용하여 복잡한 레이아웃 구성도 가능하다.
ScrollView | Apple Developer Documentation
A scrollable view.
developer.apple.com
예시 코드를 통해 스크롤 화면이 어떻게 뜨는지 확인해보도록!
struct ContentView: View {
var body: some View {
ScrollView {
VStack(spacing: 20) {
ForEach(1...100, id: \.self) { i in
Text("Item \(i)")
.frame(height: 50)
.background(Color.red)
}
}
}
}
}
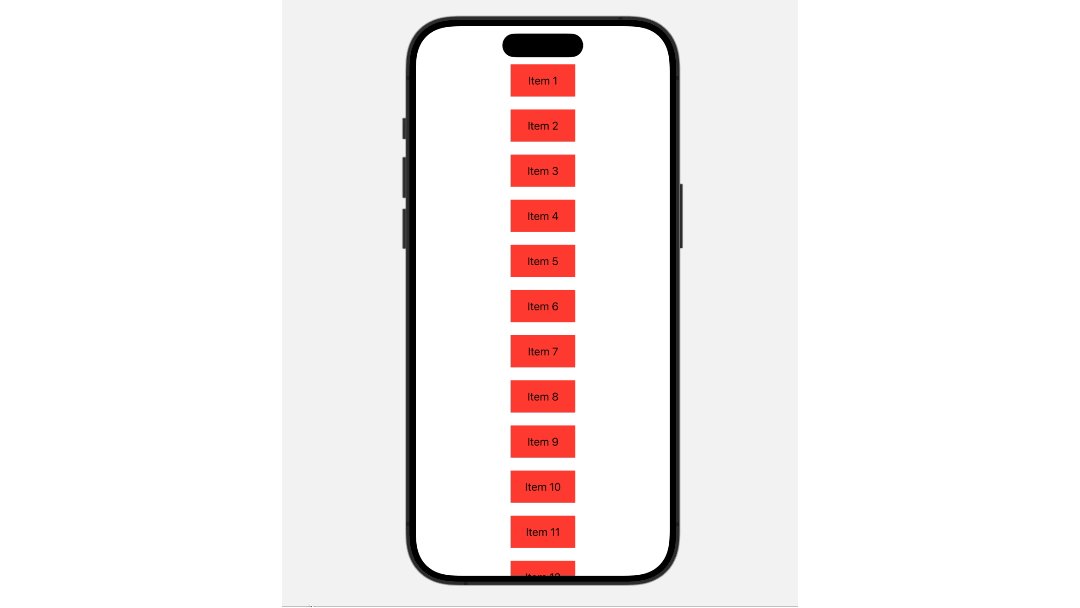
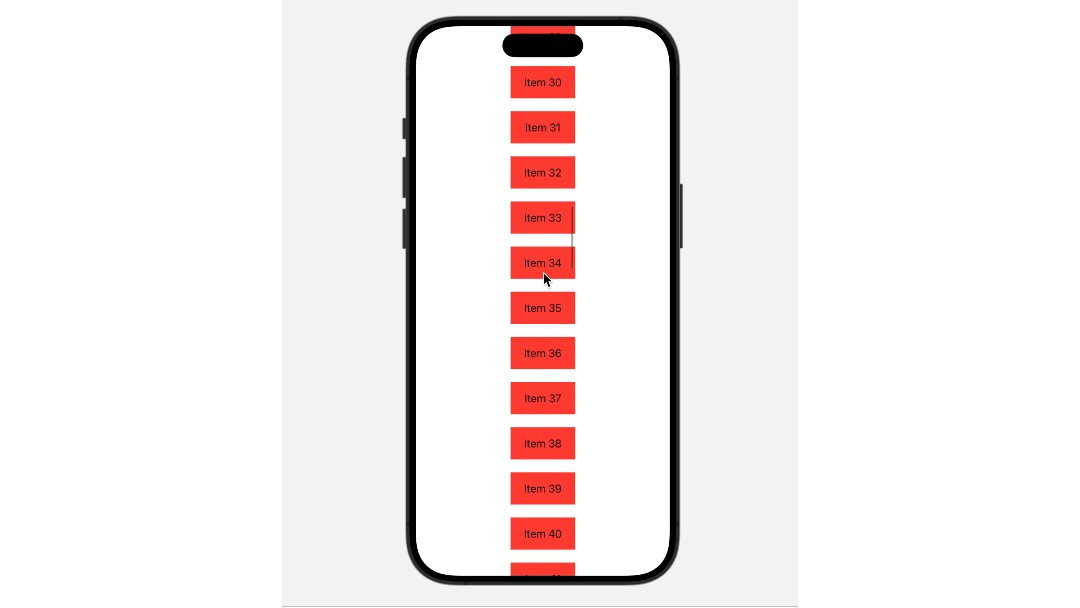
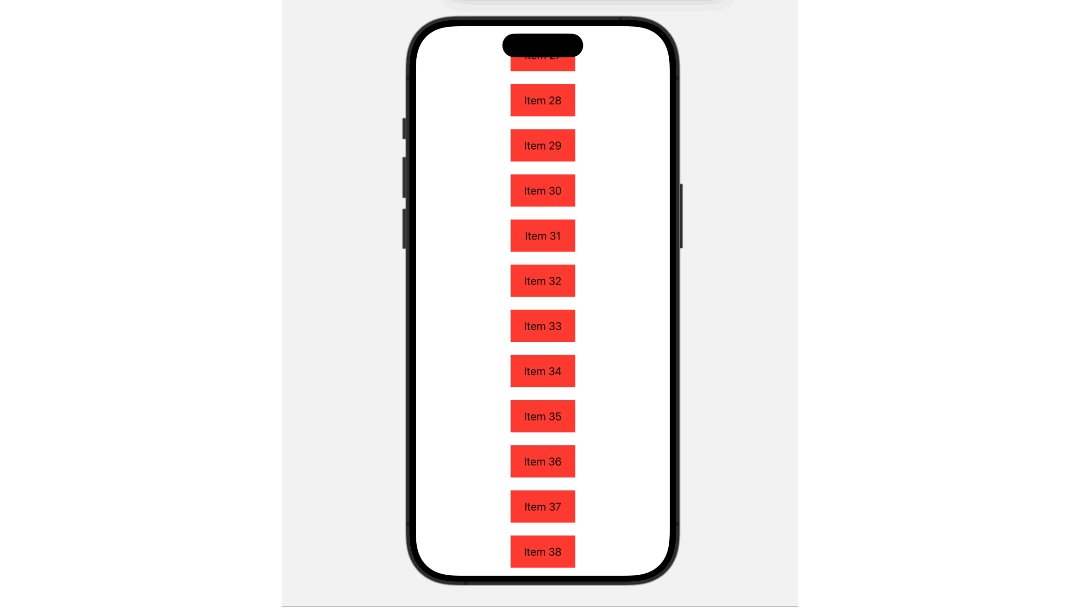
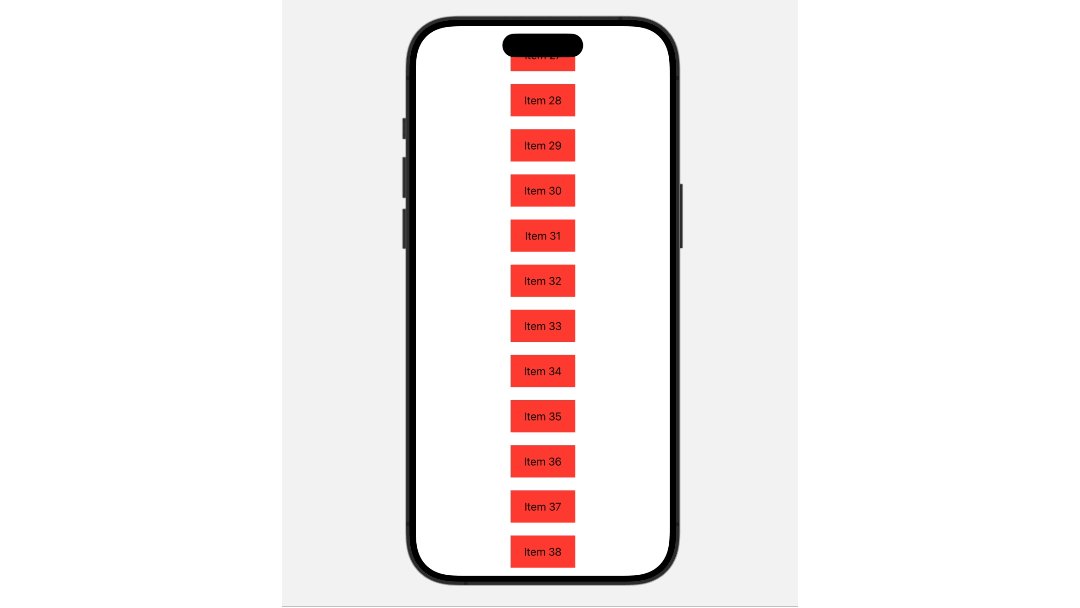
아래 화면을 보면 저렇게 스크롤이 생기면서 화면을 스크롤할 수 있게 된다.

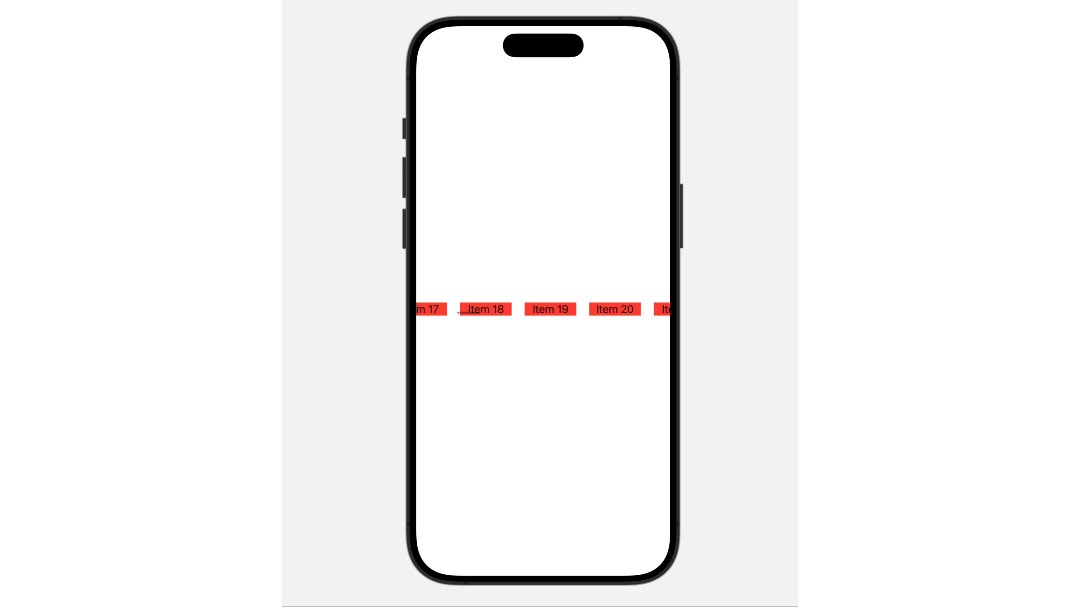
이번엔 가로 방향으로 스크롤해보도록 한다.
struct ContentView: View {
var body: some View {
ScrollView(.horizontal) {
HStack(spacing: 20) {
ForEach(1...100, id: \.self) { i in
Text("Item \(i)")
.frame(width: 80)
.background(Color.red)
}
}
}
}
}
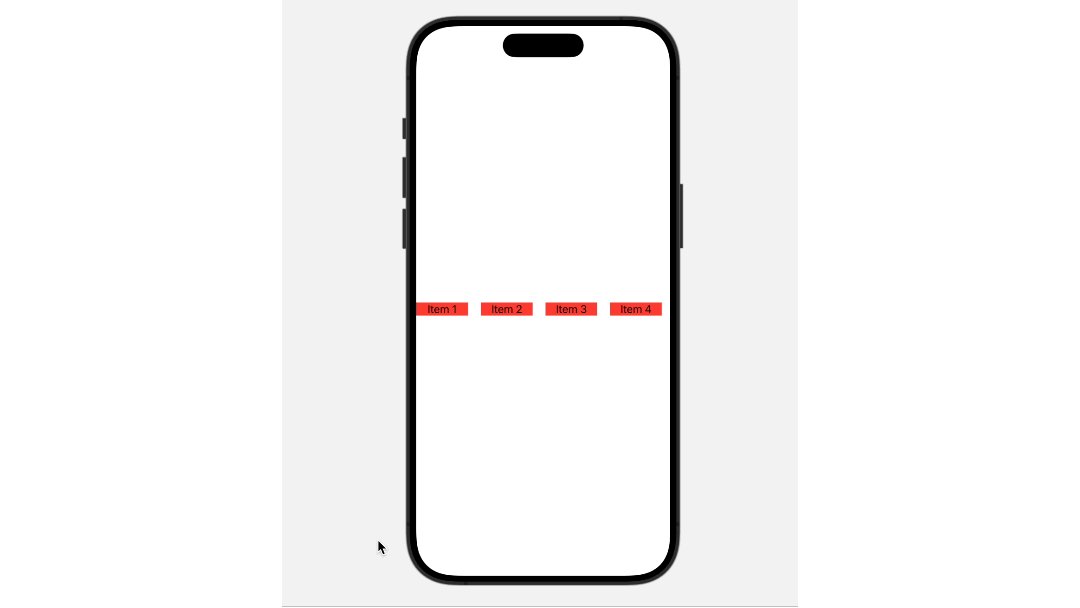
이렇게 간편하게 가로 방향으로도 스크롤할 수 있다.

오늘의 코드 레시피👩🏻🍳 완료!🩷
728x90